今天要來說 Button 按鈕控制項,按鈕工具是設計輸出入畫面時很常用到的控制項之一。比如表單上面常會看到的開始、取消等按鈕,都是使用按鈕工具製作出來的。按鈕有如開關一樣,主要是用來執行當使用滑鼠在某個按鈕上按一下,馬上就會觸動該按鈕所對應的 Click 事件處理函式,將放在該事件處理函式內的敘述區段執行一次。下面為 Button 常用的屬性:
Text
用來設定按鈕上面所顯示的文字。
button1.Text = "傳送";
Visible
用來設定按鈕的顯示或隱藏。True:顯示按鈕;False:隱藏按鈕。
button1.Visible = false;
Enabled
True:按鈕有用。False:按鈕無效。
button1.Enabled = false;
AllowDrop
設定按鈕是否允許使用者拖放上來的資料。
Image
設定或取得控制項使用的影像。如下面兩種寫法皆是指定C槽的 vb.jpg 圖檔來當 button1 的影像。
button1.Image = new Bitmap("C:\\vb.jpg");
button1.Image = Image.FromFile("C:\\vb.jpg");
DialogResult
強制回應表單中按鈕按一下所產生對話方塊的結果。有:None、OK、Cancel、Abort、Retry、Yes、No。
button1.DialogResult = DialogResult.OK;
FlatStyle
當滑鼠越過和按一下按鈕所顯示的方式。有:
那我們來稍微寫一個猜派蒙位置的小程式~
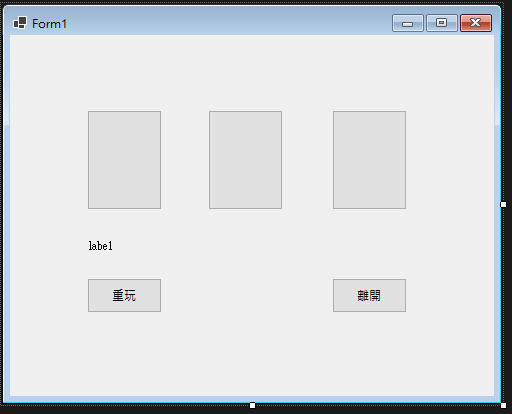
首先先拉好下圖那樣

左中右分別對應到 button1、button2、button3,重玩是 Btn_Again,離開是 Btn_Exit
namespace ithome2023
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
int guess;
void Check_Ans(int ans)
{
if (guess == ans)
{
label1.Text = "答對了!派蒙愛你喔";
if (ans == 1)
button1.Image = new Bitmap("Paimon.png");
if (ans == 2)
button2.Image = new Bitmap("Paimon.png");
if (ans == 3)
button3.Image = new Bitmap("Paimon.png");
}
else
label1.Text = "派蒙不在這喔~";
}
private void Form1_Load(object sender, EventArgs e)
{
Btn_Again_Click(sender, e);
this.Text = "猜猜派蒙在哪裡";
label1.Text = "猜猜派蒙在哪裡?";
label1.Font = new Font(label1.Font.FontFamily, 14, FontStyle.Regular);
}
private void button1_Click(object sender, EventArgs e)
{
Check_Ans(1);
button2.Enabled = button3.Enabled = false;
}
private void button2_Click(object sender, EventArgs e)
{
Check_Ans(2);
button1.Enabled = button3.Enabled = false;
}
private void button3_Click(object sender, EventArgs e)
{
Check_Ans(3);
button1.Enabled = button2.Enabled = false;
}
private void Btn_Again_Click(object sender, EventArgs e)
{
Random r = new Random();
guess = r.Next(1, 4);
label1.Text = "";
button1.Enabled = button2.Enabled = button3.Enabled = true;
button1.Image = button2.Image = button3.Image = null;
}
private void Btn_Exit_Click(object sender, EventArgs e)
{
Application.Exit();
}
}
}
2023鐵人賽